Top 100 MCQs Pakistan | pakistan study mcqs with answers | ppsc mcqs nts mcqs css ppsc past papers - YouTube

Top 100 Most Repeated ISLAMIYAT Mcqs IFPSC NTS PPSC ETEA CSS PMS OTS PST CT DM Etc Part: 04 - YouTube

Top 100 Most Repeated Pakistan Studies Mcqs IFPSC NTS PPSC ETEA CSS PMS OTS PST CT DM Etc Part:03 | Top 100 Most Repeated Pakistan Studies Mcqs in Video. These Question are

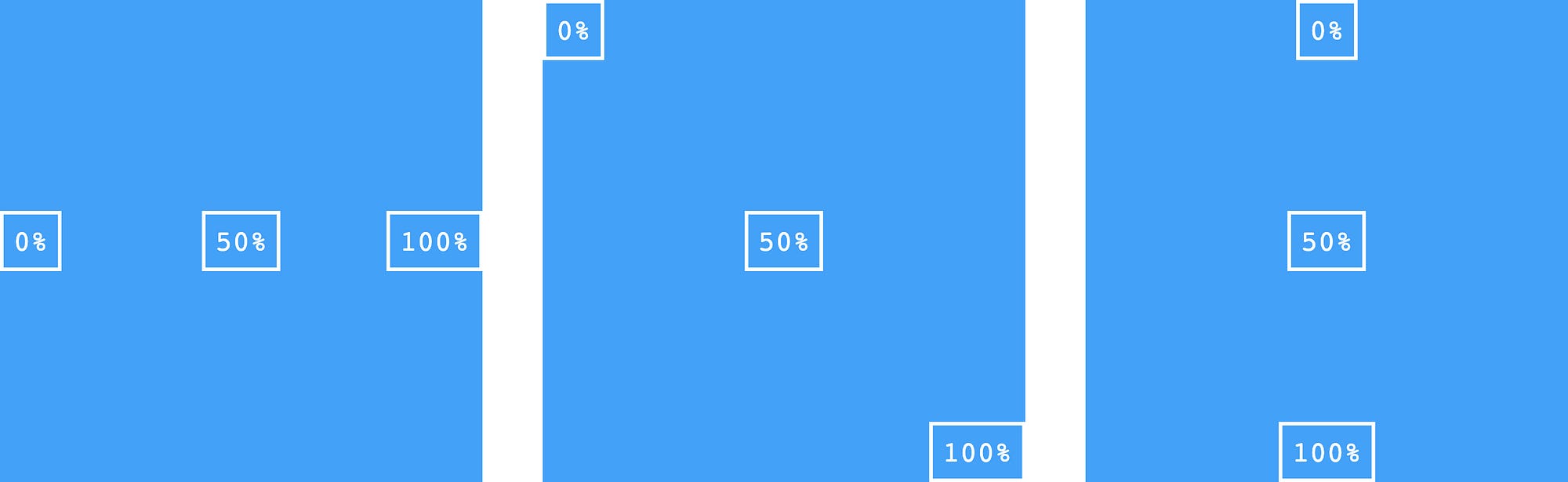
css - How to create an element on top of the layout with 100% height, maybe flexbox? - Stack Overflow









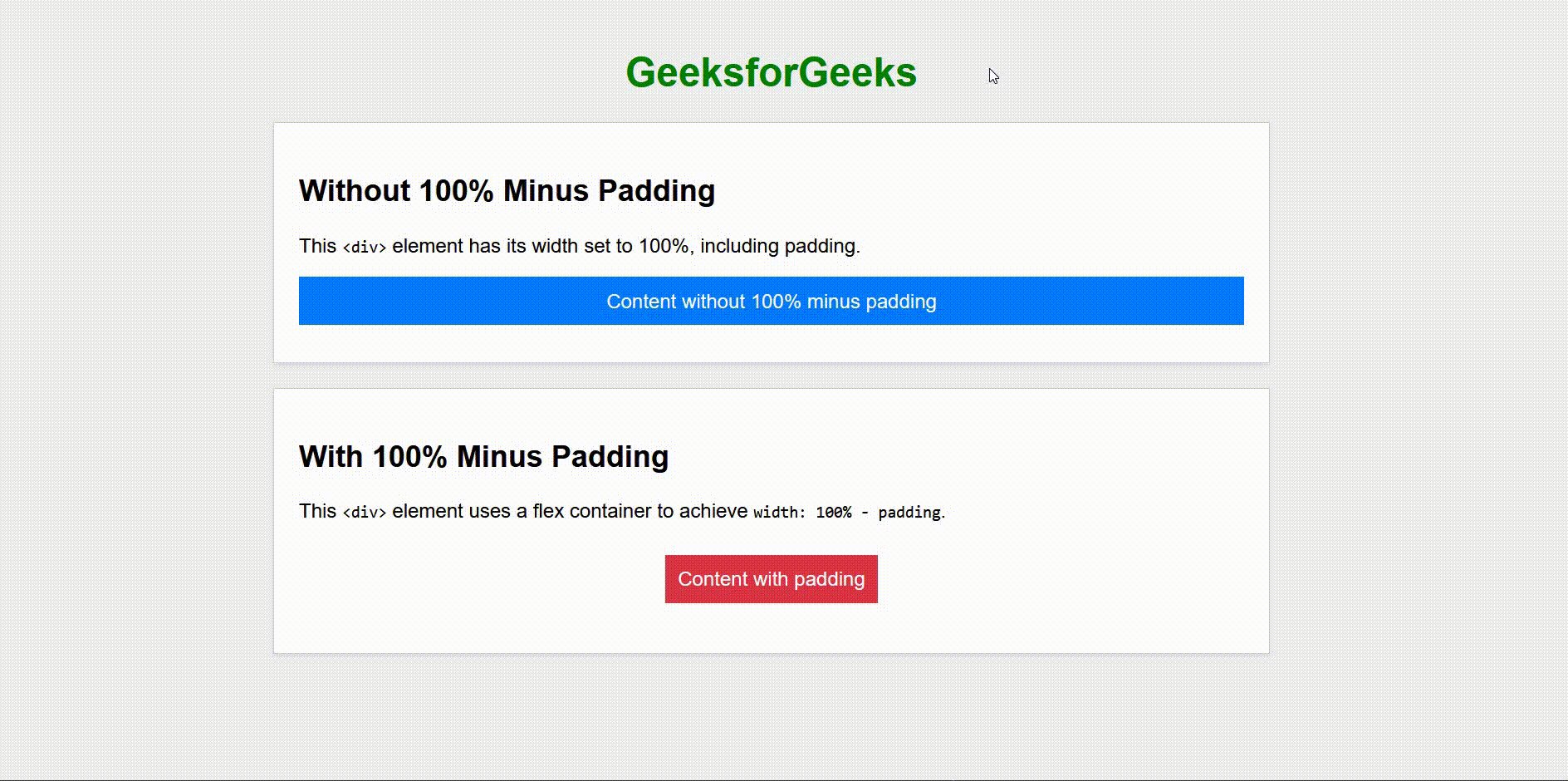
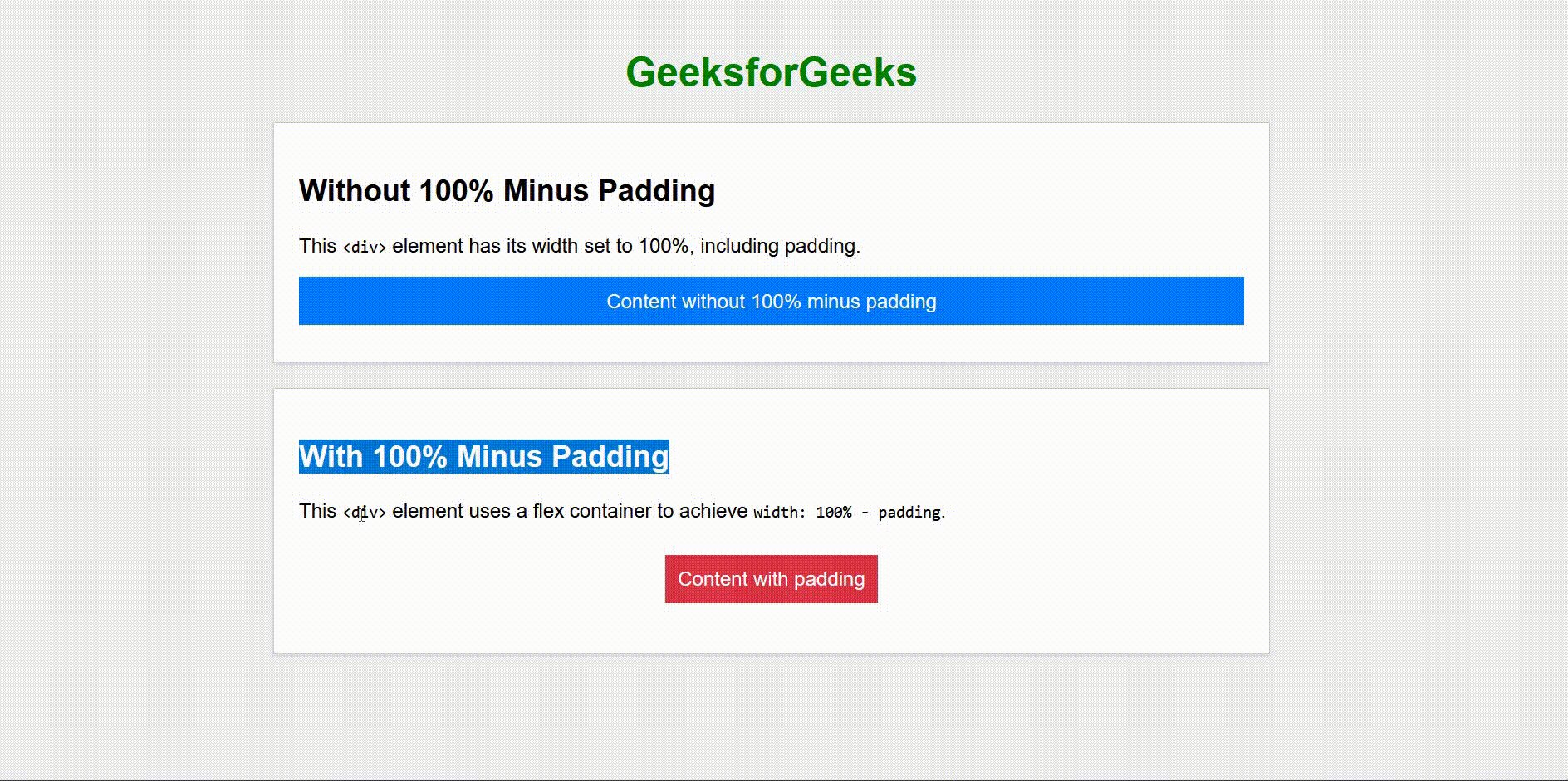
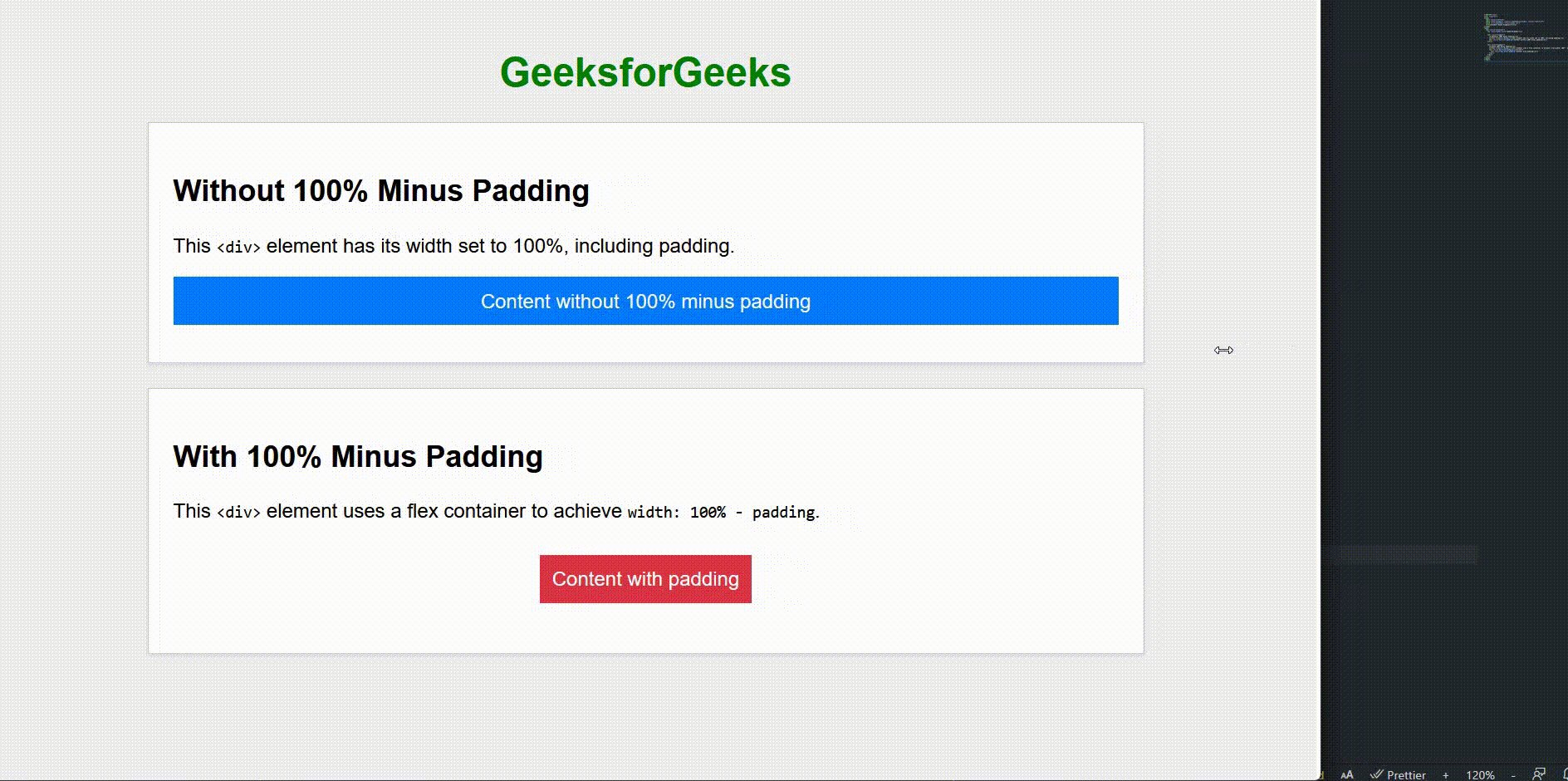
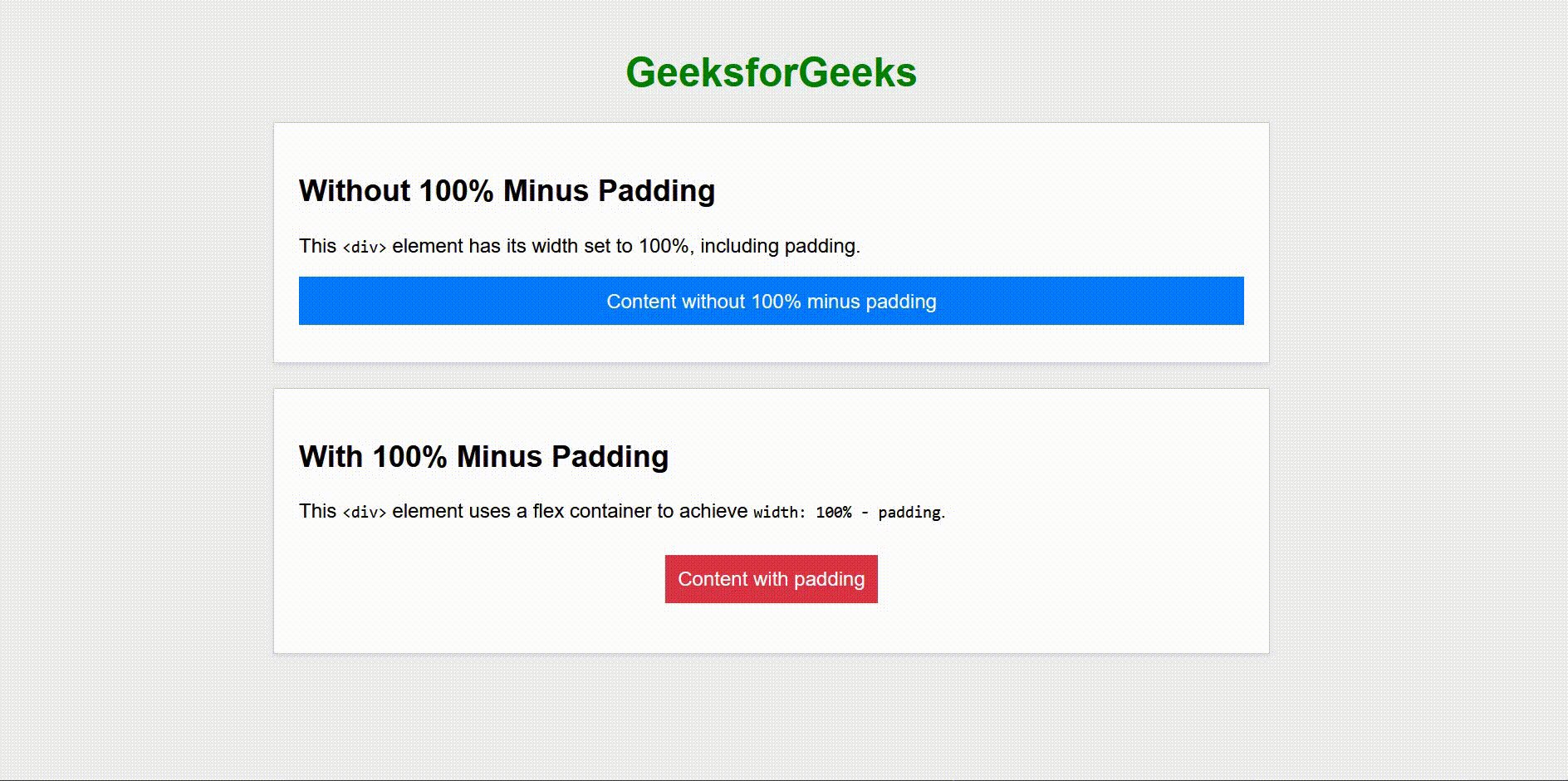
:max_bytes(150000):strip_icc()/css-percent-container-21caf2175d604b5697ef76f029a1d15f.jpg)